But I don't succeed in creating a template for an own nav menu look. Firstly I create a header template, adding to it the nav-menu widget, where I change the settings to desired. But next time I add a new nav-menu widget the standard look is back and I have to change settings again. Appreciate all kind of help. How To Add Numbered Page Navigation for Google Blogger Follow Some Steps You Can Add This widgets in Two Steps. A.) Adding This CSS. B.Adding The Scrift. Now Follow Step A.) A.) Adding This CSS. 1.) Go to Blogger Dashboard Theme Click on The 'Edit Html' Button. Now this is the most essential part of the tutorial and you have to do it very carefully.Go to your blogger dashboard Pages Add New Page. On the new page content after adding the page title and hiding the comments using options, add the following code in the page content area. Page Number Navigation help to Navigate any blog page and blog post very easily, here Blogger blog have default Page Navigation option like Next page or Previous page option, but I can not jump randomly any pages, so we insert Page Navigation in blog. Add Numbered Page Navigation Widget With DIfferent Styles For Blogger / Blogspot Page navigation widget for blogger is most popular widget, and most bloggers are using this. Because these players are only provided in the wordpress blogs hosted or blogs.But now his trick has been made available to bloggers is also here that I am giving this Page.
- Add-numbered-page-navigation-widget-for-blogger
- How To Add Numbered Page Navigation Widget For Blogger Free
- How To Add Numbered Page Navigation Widget For Blogger Page
- How To Add Numbered Page Navigation Widget For Blogger Profile
5 Stylish Numbered Page Navigation Widget for Blogger – Do you want to make Blog's navigation more user-friendly?
Google Blogger provide us a facility to limiting the posts to show on the homepage, and when the number of total posts passes the limited setup number, then you will see 'Newer Posts' and 'Older Posts' navigation links just below of comment box on the homepage and archive pages.
Numbered Page Navigation Widget for Blogger helps our visitors to navigate quickly to any page of your blog and know the number of posts published so far. So today I brought 5 Beautiful and Stylish Numbered Page Navigation Widget for Blogger.
Additional Card recovery pro license key selection. Memory Card Recovery Pro. Memory Card Recovery Pro is a powerful tool capable of recovering data from memory cards of any kind. This effective application can recover files regardless of why they were lost: accidental deletion, virus attacks, system crashes, disk formatting, etc. Card recovery pro key. Features of Card Recovery Pro 2.5.5 Registration Key: It supports approximately all the devices. It has user friendly interface which is very easy to use. Its completely risk avert software and provides secure recovery of your data. Card Recovery will recover lost, deleted and formatted digital photos from all digital memory card. This photo recovery software offers digital image recovery, digital picture recovery, data recovery and digital media recovery.
Contents
- 5 Stylish Numbered Page Navigation Widget for Blogger
- Adding the Script for Numbered Page Navigation Widget
Steps to Adding Numbered Page Navigation Widget to Blogger
To add numbered page navigation widget in Blogger blog, you need to follow only two steps. First, is adding CSS code and the second one is adding Script code. You can select one of the five styles below. 🙂
You Might Also Like –
– How To Improve Google Search Ranking & Get Higher Rank?
– How To Increase Organic Traffic To A New Blog?
– Improve Google PageSpeed Insights Score and Get 98/100.
Adding The CSS Code for Numbered Page Navigation
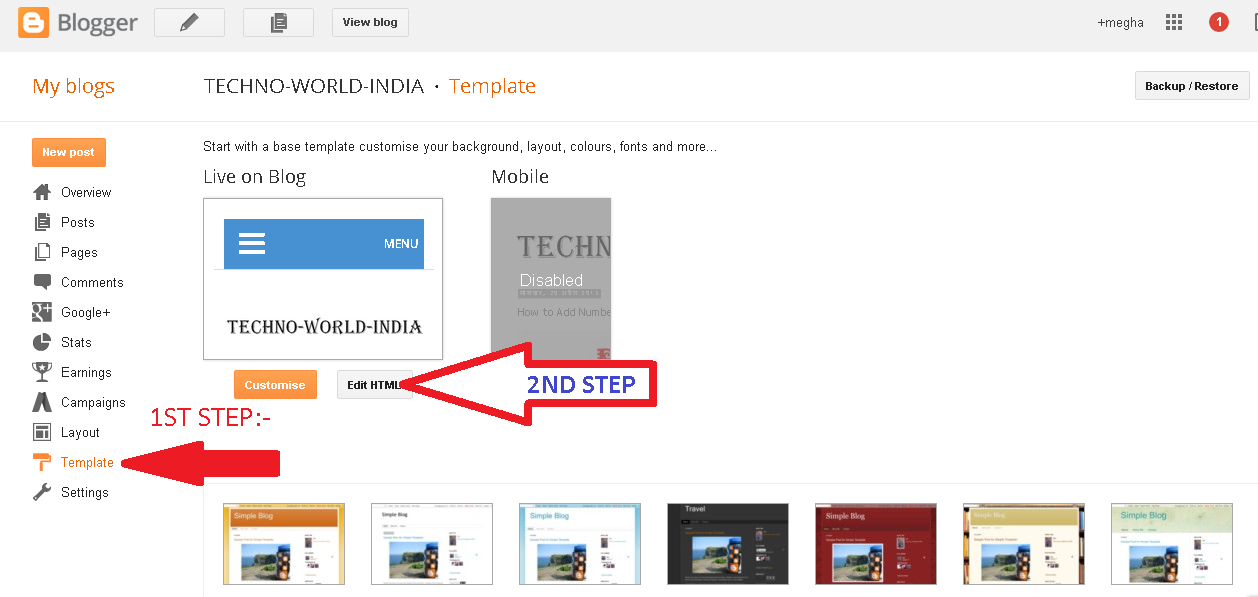
- First of all, Login to Blogger Account and then select your Blog.
- Now click on Template and save a Backup copy to save yourself if any issue will happen after adding numbered page navigation in blogger.
- Now search for ]]> tag and paste your choice of CSS code just above of this tag.
5 Stylish Numbered Page Navigation Widget for Blogger
#1 Paginator3000 Numbered Page Navigation Widget for Blogger
Add-numbered-page-navigation-widget-for-blogger
Paginator3000 is the best design so far for numbered page navigation widget for blogger.
Abu Farhan creates Paginator3000 widget. Paginator3000 numbered page navigation supportable for 1000+ pages and even more.
Paginator3000 is the best page navigation widget for blogger in blogging history till now.
Big thanks to brother 'Abu Rahman' to design and to providing this widget free to all of us.

If you want to add this numbered page navigation widget, then you've to open my previous post – Paginator3000 Page Navigation Widget for Blogger.
#2 Black Numbered Page Navigation Widget for Blogger with Orange Current Page
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
#3 Grey Numbered Page Navigation Widget for Blogger with Red Current Page
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
#4 Simple Numbered Page Navigation Widget for Blogger
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #000; background-color:#fff;border:2px solid #ccc;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#222;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #ccc;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
#5 Numbered Page Navigation Widget for Blogger
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#FFCC00;border:2px solid #B28F00;border-radius:999px 999px 999px 999px;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#B28F00;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Adding the Script for Numbered Page Navigation Widget
- In Template code area, Using CTR+F search for the tag and paste below script code just above of it and then click on Save Template button.
<br>/*<![CDATA[*/<br>var perPage=6;<br>var numPages=6;<br>var firstText ='First';<br>var lastText ='Last';<br>var prevText ='« Previous';<br>var nextText ='Next »';<br>var urlactivepage=location.href;<br>var home_page='/';<br>if(typeof firstText'undefined')firstText='First';if(typeof lastText'undefined')lastText='Last';var noPage;var currentPage;var currentPageNo;var postLabel;pagecurrentg();function looppagecurrentg(pageInfo){var html=';pageNumber=parseInt(numPages / 2);if(pageNumbernumPages-pageNumber){numPages=pageNumber*2+1}<br>pageStart=currentPageNo-pageNumber;if(pageStart<1)pageStart=1;lastPageNo=parseInt(pageInfo / perPage)+1;if(lastPageNo-1pageInfo / perPage)lastPageNo=lastPageNo-1;pageEnd=pageStart+numPages-1;if(pageEnd>lastPageNo)pageEnd=lastPageNo;html+='<span class='showpageOf'>Page '+currentPageNo+' of ‘+lastPageNo+'</span>';var prevNumber=parseInt(currentPageNo)-1;if(currentPageNo>1){if(currentPage'page'){html+='<span class='showpage firstpage'><a href='‘+home_page+''>'+firstText+'</a></span>'}else{html+='<span class='displaypageNum firstpage'><a href='/search/label/'+postLabel+'?&max-results='+perPage+''>'+firstText+'</a></span>'}}<br>if(currentPageNo>2){if(currentPageNo3){if(currentPage'page'){html+='<span class='showpage'><a href='‘+home_page+''>'+prevText+'</a></span>'}else{html+='<span class='displaypageNum'><a href='/search/label/'+postLabel+'?&max-results='+perPage+''>'+prevText+'</a></span>'}}else{if(currentPage'page'){html+='<span class='displaypageNum'><a href='#' onclick='redirectpage(‘+prevNumber+');return false'>'+prevText+'</a></span>'}else{html+='<span class='displaypageNum'><a href='#' onclick='redirectlabel(‘+prevNumber+');return false'>'+prevText+'</a></span>'}}}<br>if(pageStart>1){if(currentPage'page'){html+='<span class='displaypageNum'><a href='‘+home_page+''>1</a></span>'}else{html+='<span class='displaypageNum'><a href='/search/label/'+postLabel+'?&max-results='+perPage+''>1</a></span>'}}<br>if(pageStart>2){html+=' … ‘}<br>for(var jj=pageStart;jj<=pageEnd;jj++){if(currentPageNojj){html+='<span class='pagecurrent'>'+jj+'</span>'}else if(jj1){if(currentPage'page'){html+='<span class='displaypageNum'><a href='‘+home_page+''>1</a></span>'}else{html+='<span class='displaypageNum'><a href='/search/label/'+postLabel+'?&max-results='+perPage+''>1</a></span>'}}else{if(currentPage'page'){html+='<span class='displaypageNum'><a href='#' onclick='redirectpage(‘+jj+');return false'>'+jj+'</a></span>'}else{html+='<span class='displaypageNum'><a href='#' onclick='redirectlabel(‘+jj+');return false'>'+jj+'</a></span>'}}}<br>if(pageEnd<lastPageNo-1){html+='…'}<br>if(pageEnd<lastPageNo){if(currentPage'page'){html+='<span class='displaypageNum'><a href='#' onclick='redirectpage(‘+lastPageNo+');return false'>'+lastPageNo+'</a></span>'}else{html+='<span class='displaypageNum'><a href='#' onclick='redirectlabel(‘+lastPageNo+');return false'>'+lastPageNo+'</a></span>'}}<br>var nextnumber=parseInt(currentPageNo)+1;if(currentPageNo<(lastPageNo-1)){if(currentPage'page'){html+='<span class='displaypageNum'><a href='#' onclick='redirectpage(‘+nextnumber+');return false'>'+nextText+'</a></span>'}else{html+='<span class='displaypageNum'><a href='#' onclick='redirectlabel(‘+nextnumber+');return false'>'+nextText+'</a></span>'}}<br>if(currentPageNo<lastPageNo){if(currentPage'page'){html+='<span class='displaypageNum lastpage'><a href='#' onclick='redirectpage(‘+lastPageNo+');return false'>'+lastText+'</a></span>'}else{html+='<span class='displaypageNum lastpage'><a href='#' onclick='redirectlabel(‘+lastPageNo+');return false'>'+lastText+'</a></span>'}}<br>var pageArea=document.getElementsByName('pageArea');var blogPager=document.getElementById('blog-pager');for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}<br>if(pageArea&&pageArea.length>0){html='}<br>if(blogPager){blogPager.innerHTML=html}}<br>function totalcountdata(root){var feed=root.feed;var totaldata=parseInt(feed.openSearch$totalResults.$t,10);looppagecurrentg(totaldata)}<br>function pagecurrentg(){var thisUrl=urlactivepage;if(thisUrl.indexOf('/search/label/')!=-1){if(thisUrl.indexOf('?updated-max')!=-1){postLabel=thisUrl.substring(thisUrl.indexOf('/search/label/')+14,thisUrl.indexOf('?updated-max'))}else{postLabel=thisUrl.substring(thisUrl.indexOf('/search/label/')+14,thisUrl.indexOf('?&max'))}}<br>if(thisUrl.indexOf('?q=')-1&&thisUrl.indexOf('.html')-1){if(thisUrl.indexOf('/search/label/')-1){currentPage='page';if(urlactivepage.indexOf('#PageNo=')!=-1){currentPageNo=urlactivepage.substring(urlactivepage.indexOf('#PageNo=')+8,urlactivepage.length)}else{currentPageNo=1}<br>document.write('<script src=''+home_page+'feeds/posts/summary?max-results=1&alt=json-in-script&callback=totalcountdata'>')}else{currentPage='label';if(thisUrl.indexOf('&max-results=')-1){perPage=20}
if(urlactivepage.indexOf('#PageNo=')!=-1){currentPageNo=urlactivepage.substring(urlactivepage.indexOf('#PageNo=')+8,urlactivepage.length)}else{currentPageNo=1}
document.write(‘')}}}
function redirectpage(numberpage){jsonstart=(numberpage-1)*perPage;noPage=numberpage;var nameBody=document.getElementsByTagName(‘head')[0];var newInclude=document.createElement(‘script');newInclude.type='text/javascript';newInclude.setAttribute('src',home_page+'feeds/posts/summary?start-index='+jsonstart+'&max-results=1&alt=json-in-script&callback=finddatepost');nameBody.appendChild(newInclude)}
function redirectlabel(numberpage){jsonstart=(numberpage-1)*perPage;noPage=numberpage;var nameBody=document.getElementsByTagName(‘head')[0];var newInclude=document.createElement(‘script');newInclude.type='text/javascript';newInclude.setAttribute('src',home_page+'feeds/posts/summary/-/'+postLabel+'?start-index='+jsonstart+'&max-results=1&alt=json-in-script&callback=finddatepost');nameBody.appendChild(newInclude)}
function finddatepost(root){post=root.feed.entry[0];var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);var timestamp=encodeURIComponent(timestamp1);if(currentPage'page'){var pAddress='/search?updated-max='+timestamp+'&max-results='+perPage+'#PageNo='+noPage}else{var pAddress='/search/label/'+postLabel+'?updated-max='+timestamp+'&max-results='+perPage+'#PageNo='+noPage}
location.href=pAddress}
/*]]>*/
Customization:
var perPage=6;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »'
- perPage – This tag is for showing posts by following the number which you will give (i.e. 6) while implementing the script code. Here you can select any number you want.
- numPages – How many page buttons you want to show on the homepage.
- To replace the ‘First'‘Last'‘« Previous' and ‘Next »' texts paste your own one.
- Replace below code
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »' Adobe lightroom cc mac crack.
- With this below code and click on Save Template button.
var prevText ='◄';
var nextText ='►';
That's it.
How To Add Numbered Page Navigation Widget For Blogger Free
Recommended Widgets –
– Stylish Blogger Contact form for Static Page.
– 11 Best SEO Optimized & AdSense Ready Blogger Templates.
In Conclusion of Numbered Page Navigation Widget for Blogger
So above I've shared '5 Stylish Numbered Page Navigation Widget for Blogger, ' and I hope you all will like this article. I've tried my best to make this tutorial as easy as possible, but in any case, you face any trouble, let me know via leaving your comment. I'll help you out of sure. 🙂
How To Add Numbered Page Navigation Widget For Blogger Page
Did you like it? Don't forget to share and also subscribe us If you're interested in getting latest updates direct into your mailbox for free.
How To Add Numbered Page Navigation Widget For Blogger Profile
Thank You!
Stay Blessed and Stay Happy!
